Up until now node-red dashboards have all been based on the dashboards nodes in the node-red-dashboard module.
This was a third party module and was based on a version of angular (V1) which is no longer maintained.
The project is now deemed to be on Life support -see here
Flowfuse the company are developing a new set of dashboard nodes to replace most of the existing dashboard nodes.
These dashboard nodes are installed by installing the module @flowfuse/node-red-dashboard module
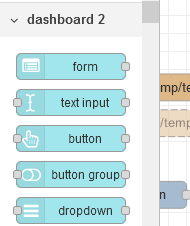
This module can be installed alongside the existing dashboard nodes and installs under the header dashboard2 as show below:

The old dashboard nodes are now commonly referred to as dashboard1 nodes.
As of January 2024 the developers of dashboard 2 have stated that version 1.0 is stable and that it can be used to build dashboards.
Dashboard 1 and Dashboard 2 Frameworks
Dashboard 1 was based on the angular framework whereas dashboard2 uses the VUE framework.
These frameworks are very different.
Dashboard1 vs Dashboard2 Layout
Dashboard 1 had a single page called UI by default. This page could be divided into tabs and groups.
UI>tabs>groups>nodes
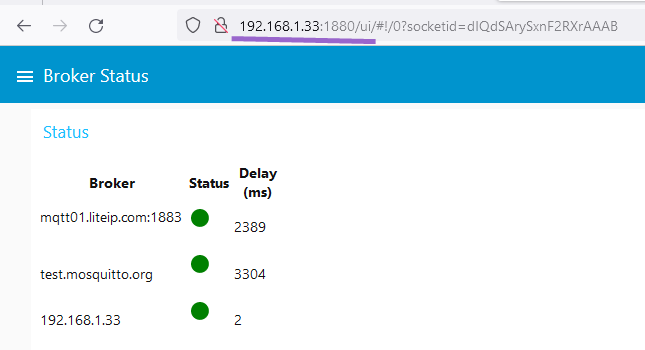
To view the dashboard page you simply go to
host:1880/ui

Dashboard 2 has a multiple pages called page1,page2 etc by default. However they should be given meaningful names like the tabs in dashboard 1
The page is divided into groups and nodes just as in dashboard 1:
base>page1>groups>nodes
base>page2>groups>nodes
etc
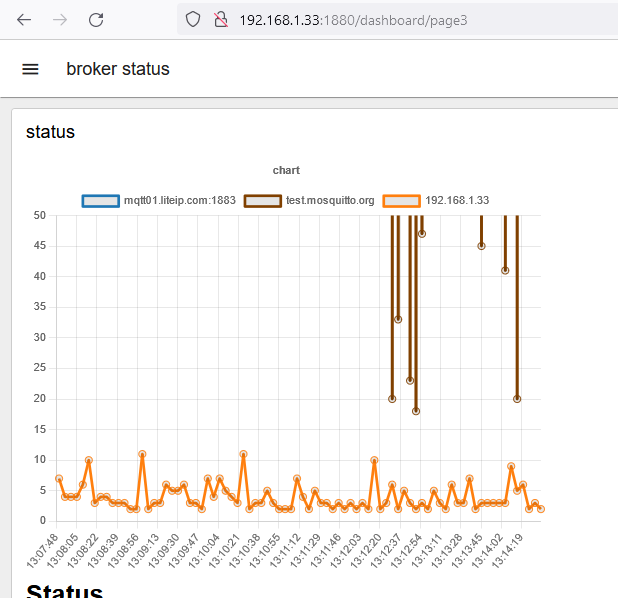
To view the dashboard page you simply go to (example only)
host:1880/dashboard/page3

Working Notes
I have been upgrading a few of my old flows from dashboard 1 to dashboard 2 as part of my learning process.
The nodes e.g chart node are very similar and should be a straightforward swap but be wary as not all of the functionality might work as expected.
The template node is quite different due to the new framework.
Looping in the Template Node
One of the common things is looping in the dashboard 1 template node using ng-repeat .
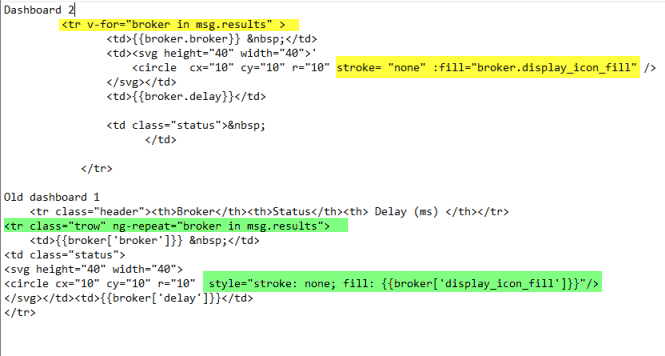
This is replaced by the v-for command as shown in the screen shot below:

Note: the dashboard 1 flow uses the broker[‘display_icon_fill’] whereas the dashboard 2 uses broker.display_icon_fill. They are the same and I could have used the same format in both templates.
However do note that broker.display_icon_fill is in quotes in dashboard 2 and not brackets ({{).
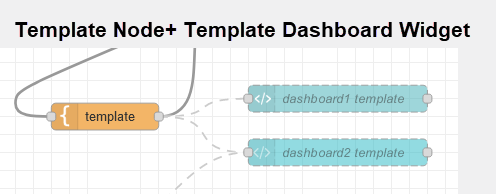
Feeding the template widget from a template node.
This is a also very common design pattern shown below:

In dashboard 1 the template widget code looked like this:
<div ng-bind-html="msg.payload"></div>
<div v-html="msg.payload"></div>
The template node is identical.
What should You Do ? (May 2024)
A migration plan is being developed see here. so that eventually you should be able to change out the old dashboard 1 nodes with the new dashboard 2 nodes with minimum of effort.
However as this is not currently the case I am currently leaving my existing flows as they are and moving to dashboard 2 nodes for new flows.
Video
flow used in video
References:
- Node-RED Dashboard 2.0 Documentation
- Getting started with Dashboard 2
- Chart improvements and migrating to dashboard 2
- Vue – Really good introduction w3 Schools
- Vue Documentation