JSONata is a lightweight query and transformation language for JSON data and allows queries to be carried out directly on JSON data. —ref
The alternative, and the one I most often use is to convert JSON to JavaScript and then query it using JavaScript functions.
JSONata is available in the node-red inject,change and switch nodes and is designated as expression as shown below:

JSONata Examples
Example 1
Imagine we have have data coming from a temperature sensor and we need to convert the measurement from Centigrade to Fahrenheit or vice versa.
To do this normally we would use a node-red function node with the following code:
let payload=msg.payload; msg.temp_c= (payload*9/5)+32; msg.temp_f= (payload-32) * 5 / 9 ; msg.payload=msg.temp_f.toFixed(2); return msg;
The code will convert the incoming payload to centigrade and Fahrenheit and also will round to two places.
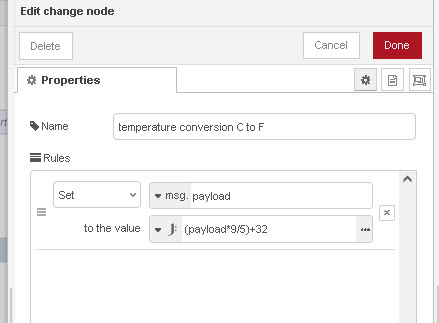
We could however use change nodes with JSONata instead as shown below:
 We use the expression property to enter a JSONata commands.
We use the expression property to enter a JSONata commands.
The code for Fahrenheit to Centigrade is:
(payload-32)*5/9
and for rounding is:
$round((payload-32)*5/9,2)
The round function is one of the numeric functions and is described here.
JSON Data
If the incoming payload is JSON data as opposed to string data we can extract the desired values. E.g if we have incoming temperature and humidity data as follows:
Example 2
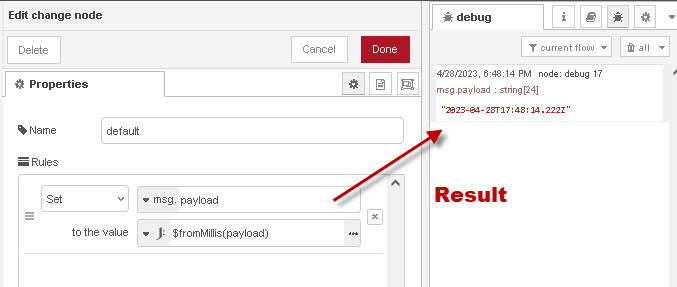
Now imagine we have a Unix time stamp and we need to convert it into a more readable form for display.
Again we could use JavaScript functions as covered in the time conversion tutorial- Working With Time- Node-Red Programming.
JSONata provides some very simple to use commands for changing the format of time data. See here
As an example we will change a Unix millisecond time stamp into ISO 8601 format using the fromMillis() function

Example 3 Injecting a Random Number
We can use JSONata in the inject node to inject a random number using the random function.
$random()
This will generate a float between 0 and 1 like this 0.46527594247421766
To generate a random number between 1 and 1000 we multiple by 1000 and convert to an integer using the $floor() function.
$floor($random() *1000)
This is a screen shot of our inject node

The example flow has more examples of formatting and is included at the end for download.
Example 4 -Filter Using Switch node
In this example we use the switch node to filter our message based on the temperature value.
If the temperature is equal to 25 the the message passes out on output 1 otherwise on output 2.

Sample input data
Example 5 Filter topic
We can work with any message property in this example we filter the topic

We use the $contains function to search for our desired string.
injecting a message with the topic house/kitchen/socket1 should be passed out on output1
injecting a message with the topic house/bedroom/socket1 should be passed out on output2
injecting a message with the topic house/dinningroom/socket1 should be passed out on output3
References and further reading
The following video covers a few more examples and is really worth a look.
This video is from a lecture and contains the example shown in the video above but the first 10 minutes covers the background of jSONata and is very interesting
Summary
JSONata is a very powerful query language for JSON data and is available in the node-red change and switch nodes.
It is a very good way for manipulating incoming data without having to use a function node and JavaScript code.
Demo flow
Related tutorials and resources
- JSONata docs
- Transforming data in JSONata
- Try JSONata
- More good examples on transforming msg data
- Working with JSON Data And JavaScript Objects in Node-Red