In Node red any node can report status information in the visual editor.
any node can report status information in the visual editor.
The screen shot below shows the MQTT node.

It shows a green circle to indicate that it is connected and the text connected underneath the node.
The UI visual status is enabled by default but can be disabled in the menu>settings.

Although useful as a visual indicator it is even more useful to have this status information available in the flow, and to be able to take action based on the node status.
 To do this you need to add the status node to your flow.
To do this you need to add the status node to your flow.
You will find the status node under the input nodes.
If you add this node to the flow and open the flow you can select the node/nodes you want to receive status information for as shown below:

In the above I have selected the MQTT node. The screen shot below shows my example flow.
The status node sends a msg whenever the status of the monitored node/nodes changes.
This message consists of two objects.
- status object – used to get status information
- source object- Identifies source of message using the node id. Every node has a unique node id as shown in the screen shot below:

You can view the id of a node by clicking it and then clicking on the information pane in the far right.

To access these properties in a function or other node use:
msg.status.text and msg.status.source.id
In my simple flow the function node receives the status information from the status node and simply passes it on to the debug node.
Th screen shot below shows the status text changing as the MQTT node connects.

You can take action based on the connection text in a function node by using an if statement e.g.
if (msg.status.text=="node-red:common.status.connected")
{
DO Something
}
Because the status information is only sent when the status changes it is usually necessary to place the information in a global or flow object.
To do this pass the status msg into a function node that has the following code.
var mqtt_status=msg.status;
global.set('mqtt_status',mqtt_status);
return
The Status information can then be used anywhere in the flow.
Videos
Here is a video that covers the above and also demonstrates using the status information to control when messages are published over MQTT.
Flow used in video
Using the Status Node for Flow Control
In this video we use the status node to switch publishing from one broker to a standby broker.
Flow used in video
Displaying Status Information from Function Nodes
You can display stays information from your own function nodes in the admin UI.
To do that then use the following:
node.status(Object)
The object you pass can have three key value pairs:
- fill – This is the fill colour can be:
red,green,yellow,blueorgrey - shape- Ring or Dot
- Text – descriptive text
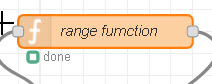
The screen shot below shows an example function configured to display status information using the following:
node.status({fill:"green",shape:"ring",text:"done"});

Related tutorials and Resources:
- Using the Node-Red Function Node- Beginners Guide
- Configuring the MQTT Publish and Subscribe Nodes in Node-Red
- Beginners Guide to Node Red Inject and Debug Nodes
- Using the Exec Node to Run External Commands
- Using nodejs modules in node-red function nodes
- Node-Red -Blocking and non Blocking- Synchronous and Asynchronous



No pictures!
I think it is a browser setting as they display for me. I seem to remember that I had that problem a few years ago but I can’t remember what I did to solve it.
Rgds
Steve
Can we get status for each node in a particular flow like which node is working or which node is not?
You only get a status message when something changes but each node can generate a status message.
Does that help?
Steve, another very good and well explain guide to the status node. I would like to see a follow up video on further using the information gathered as in ‘Do something’. Perhaps displaying something on the dashboard. If, for example the MQTT was disconnected, then, unless using a second broker, one could not send an error message via MQTT. Depending upon which type of device the broker was running on, a Raspi for example, it could activate an output or serial message. Just my thoughts!!
Bob
Good idea.
Tks
Steve