 To implement a web server with node-red you require two nodes. They are:
To implement a web server with node-red you require two nodes. They are:
- http-in -accepts requests from a client.
- http-response -responds to requests from a client.
The http-in node is the web server, and needs to be configured to accept a URL request.
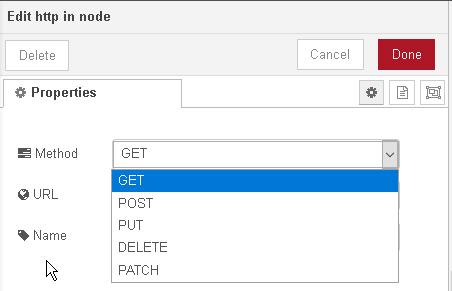
The node supports the GET,POST,PUT,DELETE and PATCH methods.
as shown in the screen shot below:

GET is most commonly used request type and was the only request type in the Original HTTP specification.
A list of request types and their function is here.
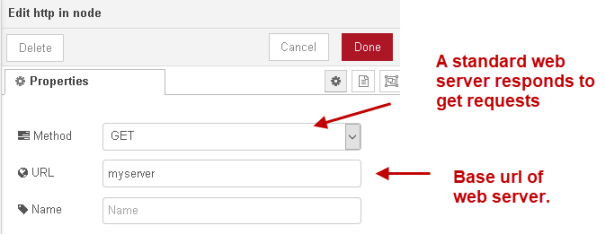
To illustrate how you use it we will configure a simple web server to serve web pages from the base url of myserver.
To do this we first configure the http-in node as shown in the screen shot below:

If you look at the screen shot below the http-in node will accept a get request on the URL /webserver.
All other requests will be ignored.
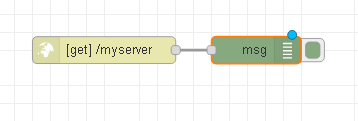
If we start using the simple flow shown below where we pass the output of the http-in node to a debug node and test this using a web browser.

You will see the request in the debug node, but the browser will show an error.
This is because the browser is expecting a response but doesn’t get one.
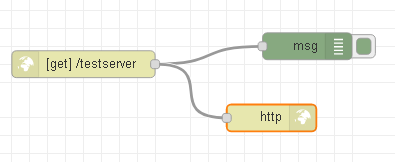
To send a response back to the browser we need to use the http-response node.
We can accomplish this by simply wiring the output of the http-in node to the http-response node.

Now if we test using a web browser it works but we don’t see anything in the browser.
What we need to do is return a web page. To do this we can either create a page and store it on disk or use a template node.
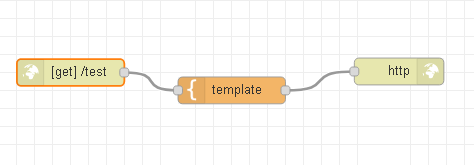
Returning a Web Page using the Template Node.
This is the flow:

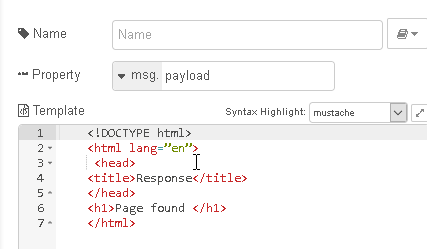
The contents of the template is an HTML page like the simple one shown below:

Note that the contents are returned in the payload.
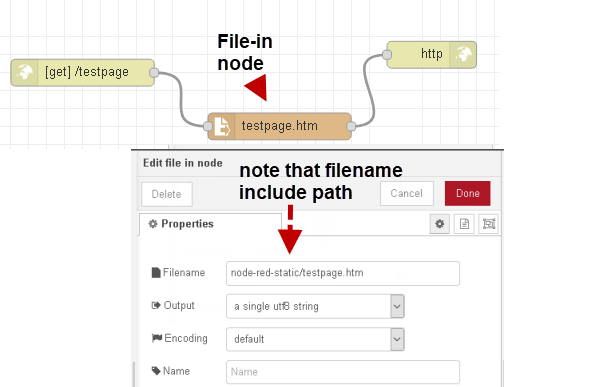
Returning a Web Page using from Disk
This is the flow:

In the previous flow our web page contents were inserted into the payload and so to do this with a file store on disk we read a file into the payload as shown in the above flow.
You should pay attention to the file name path.
The root folder for my static content is called node-red-static and so the file (web page) needs to be placed in this folder.
However when reading the file I need to specify the path from the node-red root which is .node-red.
My folder structure is /home/pi/.node-red/node-red-static/ and so for the file node I enter node-red-static/testpage.htm.
You could also use the full pathname /home/pi/.node-red/node-red-static/testpage.htm.
Although it makes sense for the URL and page name to match they don’t need to.
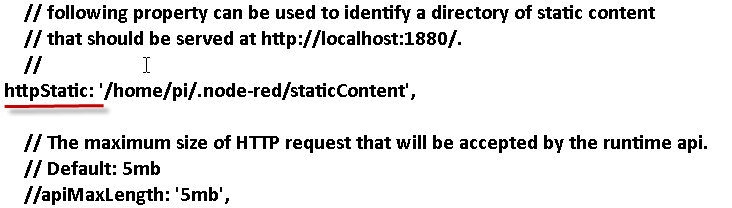
For this to work we need to place our file in the static content folder and set the location of the static content folder.
This is a settings in the settings.js file. Mine is shown below:

To access the file use:
http://192.168.1.61:2024/testpage
HTTP-IN Req and Res Objects
In any of the flows above if you pass the output of the http-in node into the debug node you can see both the req and res objects.
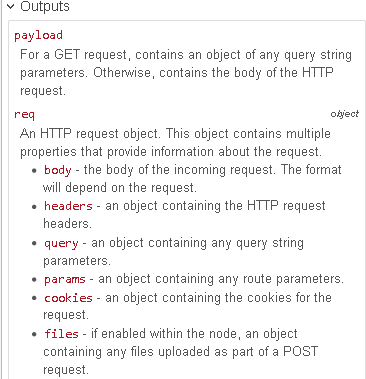
Requests into the http-in node are captured in the req object.
The screen shot below is taken from the node Info tab and show the main components of the req object:

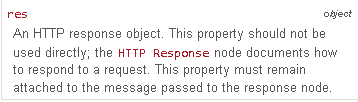
The http-in node creates the res object which gets pass onto the http-response node.
It is not usually passed directly into the http-response node but the help states:

What this means is that you should not try to modify this object.
What you normally do is insert a response payload as shown above and change response headers.
Response headers can also be set in the http-response node itself but they are usually done programatically using a function node.
Response Node
Messages into this node must originate from an http-in node.
You can set the response code and other message headers in this node or in a previous node.
Inputs into the node in addition to the res object from the http-in node are:
- payload
- statuscode
- headers
- cookies
Message Path
In the previous examples we have used a fully specified path name in the http-in node.
This isn’t a problem when we only have a few paths but if we has 1000 paths we would need 1000 http-in nodes.
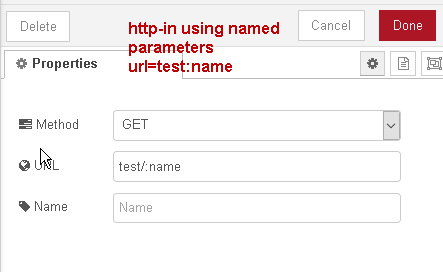
A more flexible scheme uses named parameters. to use them we configure the http-in node as follows:

The url field has the structure
base+:name
in my example test is the base and so we have
test/:name
We can access the named parameter using a function or changed node.
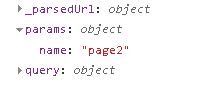
If we access the web server using the url
http://182.168.1.61:2024/page2
We see the named parameter (page2) in the req object as shown below:

and we use msg.req.params.name to access it.
Typically we would use the name to create a file name to read from the server or to form an API endpoint.
In the example flow I capture it in the template node and return it to the browser in the response.
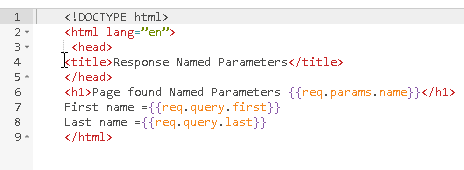
The template node code is as follows:
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>Response Named Parameters</title>
</head>
<h1>Page found Named Parameters {{req.params.name}}</h1>
</html>
Handling Query Parameters
Query parameters are passed in the URL using a question mark and key value pairs.
Each query parameter is separated using a & characters. So we have a url of the form:
test/page1?id=1&id=2
So if we use this in conjunction with our named parameter example. We don’t need to change the http-in node we just need to add the logic to extract the query parameters.
If I type
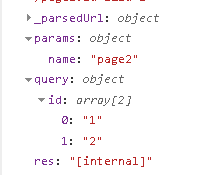
http://192.168.1.61:2024/test/page2?id=1&id=2
into a web browser this is what the req object looks like

To extract id1 I use:
msg.query.id[0]
Notice that because they both use the same key (id) they are stored as an array. If I use
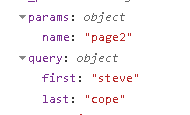
http://192.168.1.61:2024/test/page2?first=steve&last=cope
This is how they appear:

and to access them I use
msg.query.first and msg.query.last
This is what the new template node looks like:

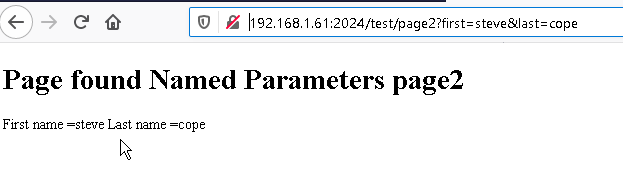
This is what appears in the browser:

Example -Returning JSON data
When configuring the web server as an API then it is common to return JSON formatted data.
If you are returning JSON data to a request then you will need to indicate this in the response header.
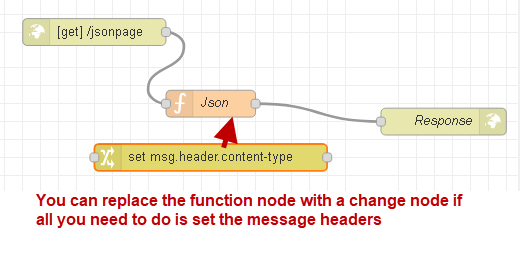
The following flow shows how to do this using a function node and a change node.
and the function node contains the following code:
msg.payload = "data to post";
msg.headers = {};
msg.headers['content-type'] = 'application/json';
return msg;
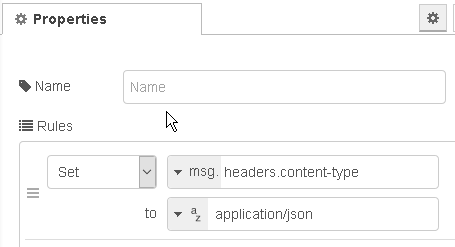
The change node looks like this:

Summary
You can use node-red to create a web server for serving web pages or providing an API.
The web server requires two nodes the http-in node which receives the requests and the http-response node which replies to the request.
Resources:
Flow for tutorial examples
Related Tutorials
- HTTP basics
- HTTP headers
- Node-Red HTTP Request Node for Beginners
- Using HTTP API
- Using the Node-Red Function Node- Beginners Guide
- Node-Red Configuration Nodes Overview


hi steve,
it’s always a pleasure to find the answer in your blog.
Keep going and stay healthy.
Regards from germany
Hey Steve,
Nice tutorial, Thanks !
What would be the http root folder for the node-red in windows installation ?
This is set in the setting file under static content
httpStatic: ‘/home/pi/.node-red/staticContent/’,
https://stevesnoderedguide.com/node-red-settings-js
Rgds
Steve
Thanks Steve;
For windows is it under the :-
C:\Users\\.node-red\ ?
I believe this default can be still changed in the ‘settings.js’ file : httpNodeRoot: ‘/red-nodes’,
Hi Steve,
I’m working on creating a page using the Http and Template nodes. On this page I have a table, in which I will need to search a database.
The problem is that whenever a new payload coming from the database with my query enters the template node, I receive the error “No response object”, coming from the Http Response node, and the table never receives the data on the web server.
The same code works perfectly on the dashboard node screen, but in it, I have problems with the standard grid format of the dashboard, because these tables are reports that need to be printed on paper, for this reason I chose to work with the construction of this page outside of the dashboard node.
What can I be doing wrong?
I admire your work and thank you for your attention
Can you use the ask steve page to contact me and after that you can email me the flow
rgds
steve
Hi Steve,
Thanks for making these excellent tutorials. This is really appreciated!
Maybe you could insert a short comment where you get the port number 2024 from?
You can use any port number you want. Because I run several node-red instances on the same machine I use different port numbers port 2024 has the instance I use for videos and videos.json contains the flows. I start it using
node-red videos.json -p 2024
Rgds
Steve