 Node red uses a settings file called settings.js located in in the user .node-red (dot node-red) folder in their home directory.
Node red uses a settings file called settings.js located in in the user .node-red (dot node-red) folder in their home directory.
You can create your own settings file and customise it either by copying the existing file or using the file available from Github here.
On Linux the settings.js file is copied from the /usr/lib/node-modules/node-red/ folder to your .node-red folder in your home directory when you start node-red, and there is no settings.js file present.
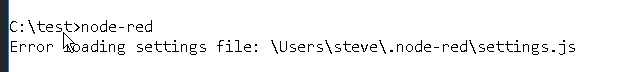
On windows if no settings.js file is present in the home folder then the node-red start process stops with an error.

The default settings.js file is mostly commented out.
To use your own settings file use the -s switch when starting node-red e.g.
node-red -s mysettingsfile.js
The documentation here takes your through the settings file in detail.
Creating a New Settings File
In node-red version 2 a new command was introduced that helped you create a basic settings file by following simple on screen dialogue.
The command is
node-red admin init
and is described in more detail here
Common Changes
- Alternative flow file
- Alternative port
- Alternative UI url
- Static Content
- Authentication
- Adding additional node modules
Important Note: The settings.js file is a JavaScript object so pay attention to the commas at the end of the lines
Alternative flow file – By default node-red will use the flow file called flows.json (note was previously machine_name.json e.g. steve-laptop.json.)
You can change this in the settings file by un-commenting and editing the line:
//flowFile: ‘flows.json’,
e.g.
flowFile: ‘myflows.json,
Alternative port – Edit this line and change 1880 to the required port number.
uiPort: process.env.PORT || 1880,
e.g.
uiPort: process.env.PORT || 1888,
Alternative UI url -This the the path to the dashboard which you normally access using
http://localhost:1880/ui
uncomment and edit the line:
//ui: { path: “ui” },
e.g.
ui: { path: “mydashboard” },
Static Content
This is important when using images in your flows or using node-red to serve web pages
un-comment and edit the line httpStatic as shown below:
httpStatic: ‘/home/pi/.node-red/staticContent/’,
Authentication -There are three places were you can configure authentication.
- The Admin console- Node red editor
- Nodes
- Static Pages
This is covered in detail in this tutorial
Securing Node-Red with SSL and Username Authentication
Adding additional node modules – This is a very useful setting and lets you use node modules in the function node.
Note : This can now also be done directly in the function node but will only apply to that function node.
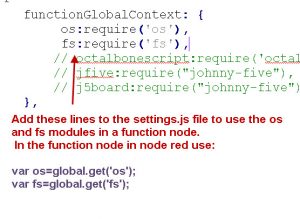
For example, If you need to use an node module e.g the os or fs module then you need to enable them under the functionGlobalContext: object as shown in the screen shot below:

To use them in the function node they are part of the global object so use:
var os=global.get(‘os’);
var fs=global.get(‘fs’);
Use Command Line Switches Alternatives
Although you can change the node-red port and flow file using the settings file you may prefer to use a command line switch instead.
Examples:
node-red - p 1888
Will start node-red using the settings.js file but on port 1888
node-red myflowfile.json
Will start node-red using the settings.js file but use the myflowfile.json file to store the flows.
Common Questions and Answers
Q – I see the pathname like this –
//userDir: '/home/nol/.node-red/',Where is the nol folder?
A- The nol folder is the home folder for Nick O’Leary and is there as an example you need to use your own home folder name there.
Resources:
Related Tutorials
- Node-RED administration and configuration
- How to Export and Import Flows-Node-Red
- Using The Node-Red Library
- Deploying Node-Red Flows
- Local Installs and Managing Node-Red Projects
- Securing Node-Red with SSL and User name Authentication

The problem is, the problem that no one gives the answer, where can I find these files. I am on macos I have no idea what a dot file is, there is no file /Users/kim/.node-red/settings.js
Kim
Not a mac user but MAc is essentially Linux anyway.
have you installed node-red?
Is your file manager set to display files starting with a dot as they are hidden files
Rgds
Steve
I changed my Node Red System to another platform. The old system let me easy configure with a drop-down Menue the path for the stored context saved to file on a mounted usb Stick.
Running NodeRed now directly on a Tinkerboard, I recognize that the context is only stored in memory by default and the system.js need to be edited to have the option for localfilesystem stored context. I don’t get it done :/
Can you help out and provide the part for the settings.js by text, so that I can paste it in?
I need
-memory by default
-localfile as option
-path that I can choose for local
-don’t know if this “cache” and “flushinterval” is a good thing. Maybe I want that too.
Really would appreciate
Greetings Andreas
Hi it is covered here
https://stevesnoderedguide.com/node-red-variables
If you are still stuck use the ask steve page and then you can email me your settings file and I will edit it.
Rgds
Steve
Hi,
Is it possible to programmatically access the settings object from javascript in a custom node object?
For example, say I wanted to know where the static directory was located for a given running instance of nodered.
Not as I know. But you might find this of interest
https://nodered.org/docs/user-guide/node-red-admin
You can create a flow on the running instance that will do it. I’ve create one that lets you update the settings.js remotely just by using the file node to overwrite the existing file.
I will take a more detailed look when I have a bit of time
rgds
steve
Steve
Changing startup file on opening node red
From //flowFile: ‘flows.json’, I think that your statement flowFile: ‘mylows.json,
should read flowFile: ‘myflows.json’ ,
Rgds – Paul
Tks for pointing that out I will correct it.
Rgds
Steve
Hi very informativ writing, I have the issue that i need to use Binary-parser but keeps on getting his issuee.
Error loading settings file: /data/settings.js
Error: Cannot find module ‘binary-parser’
I looks like it keeps on disapering from /node-red/node_modules, and this is how i have tried to set it in settings file. functionGlobalContext: {
binary_parser:require(‘binary-parser’).Parser
// os:require(‘os’),
// jfive:require(“johnny-five”),
// j5board:require(“johnny-five”).Board({repl:false})
},
Any idear how i install services/modules for docker nodered
Lars
Have you checked that it is installed in the correct location?
HI
I think I understand what you are saying , however I have tried many solution with always the same result. ERROR
I found this information in a flow , however , I am unable replica it “”How-to-Capture-Live-JPEG-Image-of-Reolink-Cameras-via-Web-Browsers\n\nSame concept will work with any other IP cameras that return a jpg image.\n\nThe file-out node saves the image to a fixed file name. node-red-static folder is set in my\nsettings.js, \nthis is the line in my settings.js:\nhttpStatic: ‘/home/pi/node-red-static/’,\n\nso any file in that folder can be accessed as:\nhttp(s)://192.168.1.x:1880/
My procedure :-
I change SettingsJs : by removing // and changing file name to either /home/.node-red-staticContent / and others -The Result : “failed to write to file: Error: ENOENT: no such file or directory, open ‘home/pi/.node-red/static’
If I create a File thru Configurator in Node-Red config ,like /Reolink.jpg and use this in the File Node the file Reolink .jpg is in the config and can be open it Or if I create a file like Node-red-static in the File node I see thru the debug node that the binary details but are nowhere to be seen in the file or on my computer.
Should I change anything else in the Settings file ??
This is confusing thing as I can see the images in the image preview node.
Do you have any ideas where I am going wrong ??
Can I create a file outside of HA/ Node red and direct the File Node to save to my hard drive is this possible ?
It shouldn’t be a permission problem.There is no need for another entry in the settings.js folder. Have you restarted node-red? Does the folder exist? There is an option in the file node to create the folder if it doesn’t exist.
Rgds
Steve
Hi
Thanks for your reply, i have a 4 camera flows that takes snapshots which i would like to save the snapshots on my computers hard drive . I understand that i had to uncomment the httpStatic in settingsjs and create or rename the httpStatic. This my intension. Is it possible using RPi3b+ and HA./Node red. if so could direct me in the write direction
Thanks
In order to save the snapshots you don’t need to change the settings file. However if you want to view these in a web browser then you do.
if I have this setting
httpStatic: ‘/home/pi/.node-red/staticContent’,
then if yoou place the images in this folder (staticContent) then you can point a web browser to them like this
http://mynode-red:1880/image1.jpg
does that make sense
Rgds
Steve
Hi I am new to node-red and have managed some flow following your video thanks . however, i am not save images to a file using the file node . I have removed the // and inserted -httpStatic: ‘/home/mwy/.node-red/static/’ . rebooted node -red. If i create a file in Config like config/reolink.snapshot.jp. it is fine but i have to go to config file to see the snapshot .
I am not sure where i am going wrong as i am running node-red thru Home Assistant and get this error when trying to use what i believe is the static file
“failed to write to file: Error: ENOENT: no such file or directory, open ‘home/mwy/.node-red/static’ An
Any help would be appreciated.
Hi
Not quite sure what you are attempting. Are you receiving and image and trying to save it?
The static folder may not exist there is an option in the file node to create the folder if it doesn’t exist.
However the static folder is usually used to display images in node-red flows.
Rgds
Steve
hi, I am getting a issue on httpstatic content, my static content folder location is
httpStatic: ‘/seema/.node-red/static/’, in setting.js file
When I am trying to access web static page I am getting error
http: 127.0.0.1:1880/test12.jpg
Cannot Get /test12.jpg
help me out, thankyou sir.
The http static file location doesn’t look correct I think it should be
httpStatic: ‘/home/seema/.node-red/static/’